Javascript Layout Hacks
22 February 2017
Sometimes CSS falls short in achieving the desired layout. I've recently refactored a handful of Javascript Layout Hacks I've regularly re-used as CommonJS modules and made them available via NPM.
I build custom, made-to-order websites and web-apps. Whether you need to spread the word about your organization, build a mailing list, or share information between clients and employees, I will work with you to find the ideal solution for your needs and your budget.
I work in PHP and Node.js stacks, on both Apache and Nginx servers. Libraries and frameworks I've worked with include: Babel, Bolt CMS, Feathers.js, Git, Gulp, jQuery, Keystone.js, Less, Moustache, Processwire, React, Redux, Sass, Slack, Slim, Trello, Webpack, Wordpress
In 2017 a website should be as easy to use on a phone as it is on a desktop. Code should be clean, modular, make use of modern best practices, and be easy to maintain by myself or by another developer. Development should be driven by organizational goals and new features should be tested and monitored to ensure that they improve goal conversion.
Whether working in WordPress, Keystone, ProcessWire or Bolt I build a clean, intuitive interfaces that allow users to create and manage the content of their websites without worrying about the underlying technology or having to write any code.
I do my best to keep myself connected to and informed by the people around me. I'm a regular attendee and volunteer at Pixels & Pints and I try to get out to other local meetups and events like Wordcamp, CAMP Festival, JavaScript Open, and the City of Calgary Hackathon.

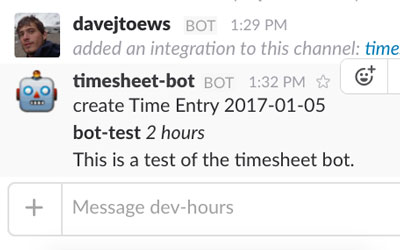
This custom integration posts a message to a given Slack channel whenever I create or update my Freshbooks timesheet for a given client or vendors projects. It handles the output that Freshbooks sends via webhook, queries the Freshbooks API for additional information then outputs a formatted string to a Slack webhook.

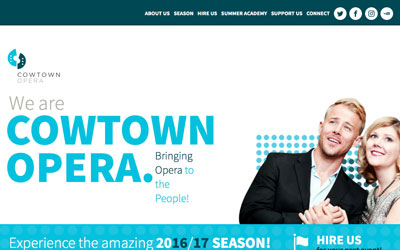
This site uses a custom Wordpress theme built on Roots.io Sage, ands adapts Wordpress for use in a single page website. Each section is built as if it were its own page. Eventbrite events are pulled from the Eventbrite API in order to populate the content of the Season section.

Another custom implementation of X-Theme, the unique challenge in this site was in creating relationships between multiple content types. Any given project may be related to one or more industry, service, or article. These and other content relationships had to by built with custom business logic supported by Advanced Custom Fields.

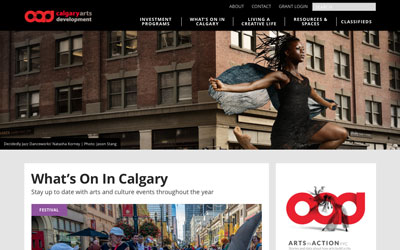
This Wordpress site was built on X-Theme, with many customizations. The content in this site is divided into a variety of feeds, each feed representing a different type of content defined on the back-end by Wordpress's Custom Post Types. In order to standardize layout for each type and make the creation of content simpler each post type has type specific fields defined by Advanced Custom Fields. Much work also went into create a custom sidebar builder that allows the creation of different sidebars for each section of the site.

Built in the run up to the 2015 federal election, this static site used the Bourbon suite of Sass libraries to achieve the design by created by GOOD Company. The site was part of Matt Masters Burgener's MP campaign and encouraged users to purchase custom signs to be placed alongside Conservative party signs in Stephen Harper's riding.

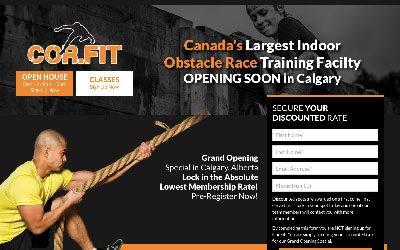
This was a landing page built exclusively for goal conversion. Built as a static site using the Bourbon suite of Sass libraries to achieve the design by created by Breathe Communications. Prominently featured forms connected users to the business's MailChimp lists allowing them to directly connect to potential customers prior to opening their facility.

Built using True Market's Less boilerplate, this search site allows users to connect to eight provincial job indexes using a single interface. Designed with mobile usability as a primary concern it can be saved as a home screen app in Android or iOS.

This Wordpress brochure website was designed by GOOD Company. The versatile Bridge Theme has a lot of layout tools but I had to build a handful of my own plugins and shortcuts to implement the design. The site serves as showcase for the business and features prominent calls to action encouraging engagement from site visitors.

The Atlas Coal Mine historical site serves both as a tourist attraction and a gathering place for the local community. The typography and colour scheme of this website were inspired by old advertisements for the Wildfire brand coal that was once produced there. A Processwire backend gives museum staff a simple and user friendly interface to update tour schedules, event listing, job postings and other site content.

This was my first professional project as a freelancer and I'm still proud of it. Built on my own custom PHP CMS, behind this brochure website are distinct portals for administrators, employees and clients. Admins are able to update job listings on the website, share assignments and job site locations with employees, view employee submitted timesheets, and share files with clients.
22 February 2017
Sometimes CSS falls short in achieving the desired layout. I've recently refactored a handful of Javascript Layout Hacks I've regularly re-used as CommonJS modules and made them available via NPM.
16 December 2016
I recently had the pleasure of collaborating with another developer on a project. Being somewhat more comfortable with Git than was my collaborator, I took the lead on source control. What follows is a quick and dirty cheat sheet I wrote for the basics of a Git + GitHub workflow.
15 December 2016
I had a very busy spring and summer this year. Since then, I, along with my clients and collaborators have being doing post-mortems on some of these projects and trying to figure out how we can improve our processes.
What follows is an outline I drafted for an improved process.